How we can create a Combobox pattern using HTML CSS JS? Solution: See this HTML combo box With JavaScript and CSS, Combobox Types & Patterns.
Previously I have shared some select option programs, this is also like that but it is a combo box. Basically, A combo box is a commonly used graphical user interface widget. Traditionally, it is a combination of a drop-down list or list box and options. This is a kind of dropdown select option, which we generally use.
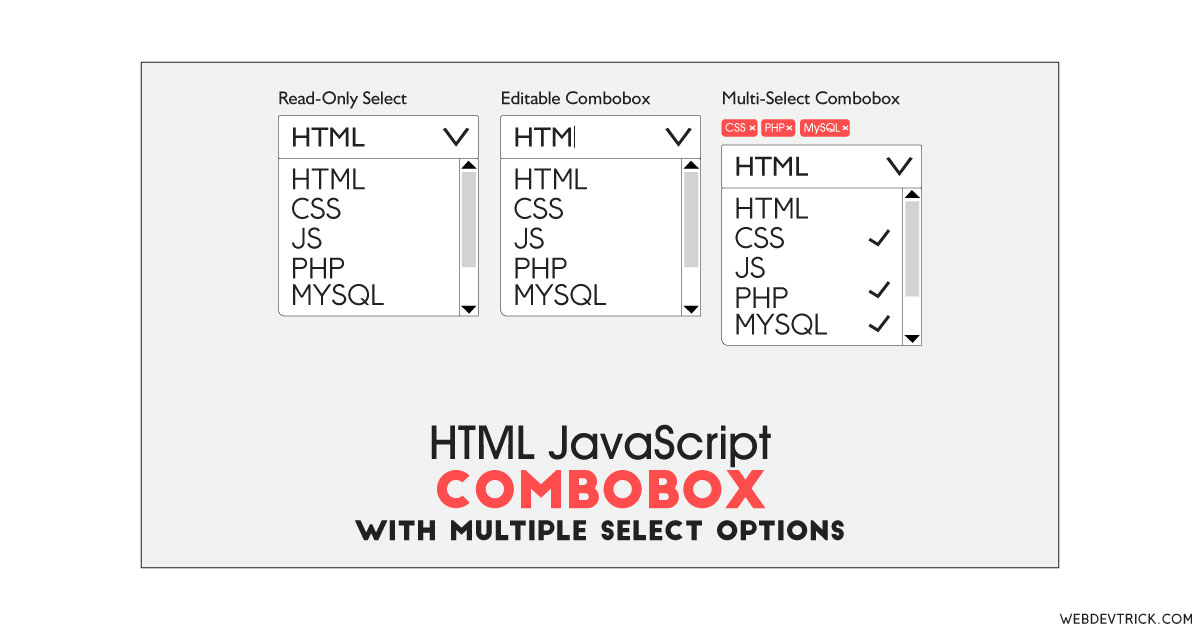
Today you will learn to create Combobox Types & Patterns using HTML CSS and JavaScript. Basically, there are three types of combo box types of patterns. The first one is a simple dropdown select options list, the second one is editable, and the third one is multi-selectable. The second combobox which is editable, you can remove/add characters after a selected option. And the third one this multi-selectable, you can select multiple options and all the selected options will show above the box.
So, Today I am sharing HTML Combobox With JavaScript and CSS. There I have used HTML and JavaScript to create the program and CSS for styling. Also, the program can detect some keys like arrow up, arrow down, backspace, etc. You can use this program on your website, you can choose any pattern or type and put on your website.
If you are thinking now how these combo boxes actually are, then see the preview given below.
Preview Of Combobox Types and Patterns
See this video preview to getting an idea of how these combo boxes look like.
Now you can see this program visually, also you can see it live by pressing the button given above. If you like this, then get the source code of its.
You May Also Like:
HTML Combobox With JavaScript and CSS Source Code
Before sharing source code, let’s talk about it. First I have created 3 sections for 3 types of the combo boxes. I have created a dedicated span to each box, and created the section using div. There I have used area-* commands and put values, later it will be modified by JavaScript. Also In the HTML file, I have linked other files like CSS and JavaScript.
Now using CSS I have placed all the elements in the right place, as you can see in the preview. With CSS first I gave basic values like size, position, margin, padding, etc to all the elements. Also, I gave color values and other values which elements dynamically created using JS. And did many other things with CSS.
JavaScript handling here the whole functions of the program. There Js detecting key and do actions using if() return{} command. Detected all actions and movements using .addEventListener command. In the JavaScript file, I have done many things. JS codes are little complicated, if you have good knowledge then you can understand.
Left all other things you will understand after getting the codes, I can’t explain all in writing. For creating this program you have to create 3 files. First file for HTML, second for CSS, and the third file for JavaScript. Follow the steps to creating this without any error.
index.html
Create an HTML file named ‘index.html‘ and put these codes given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<!DOCTYPE html> <!--Code By Webdevtrick ( https://webdevtrick.com )--> <html lang="en" > <head> <meta charset="UTF-8"> <title>Combobox Patterns | Webdevtrick.com</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <label id="combo1-label" class="combo-label">Read-only Select</label> <div class="combo js-select"> <div aria-activedescendant="" aria-autocomplete="none" aria-controls="listbox1" aria-expanded="false" aria-haspopup="listbox" aria-labelledby="combo1-label" id="combo1" class="combo-input" role="combobox" tabindex="0" ></div> <div class="combo-menu" role="listbox" id="listbox1"></div> </div> <label for="combo2" class="combo-label">Editable Combobox</label> <div class="combo js-combobox"> <input aria-activedescendant="" aria-autocomplete="none" aria-controls="listbox2" aria-expanded="false" aria-haspopup="listbox" id="combo2" class="combo-input" role="combobox" type="text" /> <div class="combo-menu" role="listbox" id="listbox2"></div> </div> <label id="combo3-label" class="combo-label">Multi-select Combobox</label> <span id="combo3-remove" style="display: none">remove</span> <ul class="selected-options" id="combo3-selected"></ul> <div class="combo js-multiselect"> <input aria-activedescendant="" aria-autocomplete="none" aria-controls="listbox3" aria-expanded="false" aria-haspopup="listbox" aria-labelledby="combo3-label combo3-selected" id="combo3" class="combo-input" role="combobox" type="text" /> <div class="combo-menu" role="listbox" id="listbox3"></div> </div> <script src="function.js"></script> </body> </html> |
style.css
Now create a CSS file named ‘style.css‘ and put these codes given here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 |
/* Code By Webdevtrick ( https://webdevtrick.com ) */ *, *::before, *::after { box-sizing: border-box; } body { background-color: #f5f5f5; font-family: "Segoe UI", SegoeUI, "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 120%; line-height: 1.4; margin: 0 auto; padding: 2em; } .combo { display: block; margin-bottom: 1.5em; max-width: 400px; position: relative; } .combo::after { border-bottom: 2px solid rgba(0, 0, 0, 0.5); border-right: 2px solid rgba(0, 0, 0, 0.5); content: ''; display: block; height: 12px; pointer-events: none; position: absolute; right: 16px; top: 50%; transform: translate(0, -65%) rotate(45deg); width: 12px; } .combo-input { background-color: #f5f5f5; border: 2px solid rgba(0, 0, 0, 0.5); border-radius: 4px; display: block; font-size: 1em; min-height: calc(1.4em + 26px); padding: 12px 16px 14px; text-align: left; width: 100%; } .open .combo-input { border-radius: 4px 4px 0 0; } .combo-input:focus { border-color: #e60023; box-shadow: 0 0 4px 2px #e60023; outline: 5px solid transparent; } .combo-label { display: block; font-size: 20px; font-weight: 100; margin-bottom: 0.25em; } .combo-menu { background-color: #f5f5f5; border: 1px solid rgba(0, 0, 0, 0.42); border-radius: 0 0 4px 4px; display: none; max-height: 300px; overflow-y: scroll; left: 0; position: absolute; top: 100%; width: 100%; z-index: 100; } .open .combo-menu { display: block; } .combo-option { padding: 10px 12px 12px; } .combo-option.option-current, .combo-option:hover { background-color: rgba(0, 0, 0, 0.1); } .combo-option.option-selected { padding-right: 30px; position: relative; } .combo-option.option-selected::after { border-bottom: 2px solid #000; border-right: 2px solid #000; content: ''; height: 16px; position: absolute; right: 15px; top: 50%; transform: translate(0, -50%) rotate(45deg); width: 8px; } .selected-options { list-style-type: none; margin: 0; max-width: 400px; padding: 0; } .selected-options li { display: inline-block; margin-bottom: 5px; } .remove-option { background-color: #ff3d3d; border: 1px solid #ff3d3d; border-radius: 3px; color: #fff; font-size: 0.75em; font-weight: bold; margin-bottom: 6px; margin-right: 6px; padding: 0.25em 1.75em 0.25em 0.25em; position: relative; } .remove-option:focus { border-color: #baa1dd; box-shadow: 0 0 3px 1px #ff3d3d; outline: 3px solid transparent; } .remove-option::before, .remove-option::after { border-right: 2px solid #fff; content: ""; height: 1em; right: 0.75em; position: absolute; top: 50%; width: 0; } .remove-option::before { transform: translate(0, -50%) rotate(45deg); } .remove-option::after { transform: translate(0, -50%) rotate(-45deg); } |
function.js
The final step, create a JavaScript file named ‘function.js‘ and put the codes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 |
// Code By Webdevtrick ( https://webdevtrick.com ) const Keys = { Backspace: 'Backspace', Clear: 'Clear', Down: 'ArrowDown', End: 'End', Enter: 'Enter', Escape: 'Escape', Home: 'Home', Left: 'ArrowLeft', PageDown: 'PageDown', PageUp: 'PageUp', Right: 'ArrowRight', Space: ' ', Tab: 'Tab', Up: 'ArrowUp' }; const MenuActions = { Close: 0, CloseSelect: 1, First: 2, Last: 3, Next: 4, Open: 5, Previous: 6, Select: 7, Space: 8, Type: 9 }; // filter an array of options against an input string // returns an array of options that begin with the filter string, case-independent function filterOptions(options = [], filter, exclude = []) { return options.filter(option => { const matches = option.toLowerCase().indexOf(filter.toLowerCase()) === 0; return matches && exclude.indexOf(option) < 0; }); } // return an array of exact option name matches from a comma-separated string function findMatches(options, search) { const names = search.split(','); return names.map(name => { const match = options.filter(option => name.trim().toLowerCase() === option.toLowerCase()); return match.length > 0 ? match[0] : null; }). filter(option => option !== null); } // return combobox action from key press function getActionFromKey(event, menuOpen) { const { key, altKey, ctrlKey, metaKey } = event; // handle opening when closed if (!menuOpen && (key === Keys.Down || key === Keys.Enter || key === Keys.Space)) { return MenuActions.Open; } // handle keys when open if (key === Keys.Down) { return MenuActions.Next; } else if (key === Keys.Up) { return MenuActions.Previous; } else if (key === Keys.Home) { return MenuActions.First; } else if (key === Keys.End) { return MenuActions.Last; } else if (key === Keys.Escape) { return MenuActions.Close; } else if (key === Keys.Enter) { return MenuActions.CloseSelect; } else if (key === Keys.Space) { return MenuActions.Space; } else if (key === Keys.Backspace || key === Keys.Clear || key.length === 1 && !altKey && !ctrlKey && !metaKey) { return MenuActions.Type; } } // get index of option that matches a string function getIndexByLetter(options, filter) { const firstMatch = filterOptions(options, filter)[0]; return firstMatch ? options.indexOf(firstMatch) : -1; } // get updated option index function getUpdatedIndex(current, max, action) { switch (action) { case MenuActions.First: return 0; case MenuActions.Last: return max; case MenuActions.Previous: return Math.max(0, current - 1); case MenuActions.Next: return Math.min(max, current + 1); default: return current;} } // check if an element is currently scrollable function isScrollable(element) { return element && element.clientHeight < element.scrollHeight; } // ensure given child element is within the parent's visible scroll area function maintainScrollVisibility(activeElement, scrollParent) { const { offsetHeight, offsetTop } = activeElement; const { offsetHeight: parentOffsetHeight, scrollTop } = scrollParent; const isAbove = offsetTop < scrollTop; const isBelow = offsetTop + offsetHeight > scrollTop + parentOffsetHeight; if (isAbove) { scrollParent.scrollTo(0, offsetTop); } else if (isBelow) { scrollParent.scrollTo(0, offsetTop - parentOffsetHeight + offsetHeight); } } /* * Editable Combobox code */ const Combobox = function (el, options) { // element refs this.el = el; this.inputEl = el.querySelector('input'); this.listboxEl = el.querySelector('[role=listbox]'); // data this.idBase = this.inputEl.id; this.options = options; // state this.activeIndex = 0; this.open = false; }; Combobox.prototype.init = function () { this.inputEl.value = options[0]; this.inputEl.addEventListener('input', this.onInput.bind(this)); this.inputEl.addEventListener('blur', this.onInputBlur.bind(this)); this.inputEl.addEventListener('click', () => this.updateMenuState(true)); this.inputEl.addEventListener('keydown', this.onInputKeyDown.bind(this)); this.options.map((option, index) => { const optionEl = document.createElement('div'); optionEl.setAttribute('role', 'option'); optionEl.id = `${this.idBase}-${index}`; optionEl.className = index === 0 ? 'combo-option option-current' : 'combo-option'; optionEl.setAttribute('aria-selected', `${index === 0}`); optionEl.innerText = option; optionEl.addEventListener('click', () => {this.onOptionClick(index);}); optionEl.addEventListener('mousedown', this.onOptionMouseDown.bind(this)); this.listboxEl.appendChild(optionEl); }); }; Combobox.prototype.onInput = function () { const curValue = this.inputEl.value; const matches = filterOptions(this.options, curValue); // set activeIndex to first matching option // (or leave it alone, if the active option is already in the matching set) const filterCurrentOption = matches.filter(option => option === this.options[this.activeIndex]); if (matches.length > 0 && !filterCurrentOption.length) { this.onOptionChange(this.options.indexOf(matches[0])); } const menuState = this.options.length > 0; if (this.open !== menuState) { this.updateMenuState(menuState, false); } }; Combobox.prototype.onInputKeyDown = function (event) { const max = this.options.length - 1; const action = getActionFromKey(event, this.open); switch (action) { case MenuActions.Next: case MenuActions.Last: case MenuActions.First: case MenuActions.Previous: event.preventDefault(); return this.onOptionChange(getUpdatedIndex(this.activeIndex, max, action)); case MenuActions.CloseSelect: event.preventDefault(); this.selectOption(this.activeIndex); return this.updateMenuState(false); case MenuActions.Close: event.preventDefault(); return this.updateMenuState(false); case MenuActions.Open: return this.updateMenuState(true);} }; Combobox.prototype.onInputBlur = function () { if (this.ignoreBlur) { this.ignoreBlur = false; return; } if (this.open) { this.selectOption(this.activeIndex); this.updateMenuState(false, false); } }; Combobox.prototype.onOptionChange = function (index) { this.activeIndex = index; this.inputEl.setAttribute('aria-activedescendant', `${this.idBase}-${index}`); // update active style const options = this.el.querySelectorAll('[role=option]'); [...options].forEach(optionEl => { optionEl.classList.remove('option-current'); }); options[index].classList.add('option-current'); if (this.open && isScrollable(this.listboxEl)) { maintainScrollVisibility(options[index], this.listboxEl); } }; Combobox.prototype.onOptionClick = function (index) { this.onOptionChange(index); this.selectOption(index); this.updateMenuState(false); }; Combobox.prototype.onOptionMouseDown = function () { this.ignoreBlur = true; }; Combobox.prototype.selectOption = function (index) { const selected = this.options[index]; this.inputEl.value = selected; this.activeIndex = index; // update aria-selected const options = this.el.querySelectorAll('[role=option]'); [...options].forEach(optionEl => { optionEl.setAttribute('aria-selected', 'false'); }); options[index].setAttribute('aria-selected', 'true'); }; Combobox.prototype.updateMenuState = function (open, callFocus = true) { this.open = open; this.inputEl.setAttribute('aria-expanded', `${open}`); open ? this.el.classList.add('open') : this.el.classList.remove('open'); callFocus && this.inputEl.focus(); }; // init combo const comboEl = document.querySelector('.js-combobox'); const options = ['HTML', 'CSS', 'JavaScript', 'PHP', 'MySQL', 'React', 'Angular', 'Python']; const comboComponent = new Combobox(comboEl, options); comboComponent.init(); /* * Read-only select code */ const Select = function (el, options) { // element refs this.el = el; this.comboEl = el.querySelector('[role=combobox]'); this.listboxEl = el.querySelector('[role=listbox]'); // data this.idBase = this.comboEl.id; this.options = options; // state this.activeIndex = 0; this.open = false; }; Select.prototype.init = function () { this.comboEl.innerHTML = options[0]; this.comboEl.addEventListener('blur', this.onComboBlur.bind(this)); this.comboEl.addEventListener('click', () => this.updateMenuState(true)); this.comboEl.addEventListener('keydown', this.onComboKeyDown.bind(this)); this.options.map((option, index) => { const optionEl = document.createElement('div'); optionEl.setAttribute('role', 'option'); optionEl.id = `${this.idBase}-${index}`; optionEl.className = index === 0 ? 'combo-option option-current' : 'combo-option'; optionEl.setAttribute('aria-selected', `${index === 0}`); optionEl.innerText = option; optionEl.addEventListener('click', event => { event.stopPropagation(); this.onOptionClick(index); }); optionEl.addEventListener('mousedown', this.onOptionMouseDown.bind(this)); this.listboxEl.appendChild(optionEl); }); }; Select.prototype.onComboKeyDown = function (event) { const { key } = event; const max = this.options.length - 1; const action = getActionFromKey(event, this.open); switch (action) { case MenuActions.Next: case MenuActions.Last: case MenuActions.First: case MenuActions.Previous: event.preventDefault(); return this.onOptionChange(getUpdatedIndex(this.activeIndex, max, action)); case MenuActions.CloseSelect: case MenuActions.Space: event.preventDefault(); this.selectOption(this.activeIndex); case MenuActions.Close: event.preventDefault(); return this.updateMenuState(false); case MenuActions.Type: this.updateMenuState(true); return this.onOptionChange(Math.max(0, getIndexByLetter(this.options, key))); case MenuActions.Open: event.preventDefault(); return this.updateMenuState(true);} }; Select.prototype.onComboBlur = function () { if (this.ignoreBlur) { this.ignoreBlur = false; return; } if (this.open) { this.selectOption(this.activeIndex); this.updateMenuState(false, false); } }; Select.prototype.onOptionChange = function (index) { this.activeIndex = index; this.comboEl.setAttribute('aria-activedescendant', `${this.idBase}-${index}`); // update active style const options = this.el.querySelectorAll('[role=option]'); [...options].forEach(optionEl => { optionEl.classList.remove('option-current'); }); options[index].classList.add('option-current'); if (isScrollable(this.listboxEl)) { maintainScrollVisibility(options[index], this.listboxEl); } }; Select.prototype.onOptionClick = function (index) { this.onOptionChange(index); this.selectOption(index); this.updateMenuState(false); }; Select.prototype.onOptionMouseDown = function () { this.ignoreBlur = true; }; Select.prototype.selectOption = function (index) { const selected = this.options[index]; this.comboEl.innerHTML = selected; this.activeIndex = index; // update aria-selected const options = this.el.querySelectorAll('[role=option]'); [...options].forEach(optionEl => { optionEl.setAttribute('aria-selected', 'false'); }); options[index].setAttribute('aria-selected', 'true'); }; Select.prototype.updateMenuState = function (open, callFocus = true) { this.open = open; this.comboEl.setAttribute('aria-expanded', `${open}`); open ? this.el.classList.add('open') : this.el.classList.remove('open'); callFocus && this.comboEl.focus(); }; // init select const selectEl = document.querySelector('.js-select'); const selectComponent = new Select(selectEl, options); selectComponent.init(); /* * Multiselect code */ const Multiselect = function (el, options) { // element refs this.el = el; this.inputEl = el.querySelector('input'); this.listboxEl = el.querySelector('[role=listbox]'); this.idBase = this.inputEl.id; this.selectedEl = document.getElementById(`${this.idBase}-selected`); // data this.options = options; // state this.activeIndex = 0; this.open = false; }; Multiselect.prototype.init = function () { this.inputEl.addEventListener('input', this.onInput.bind(this)); this.inputEl.addEventListener('blur', this.onInputBlur.bind(this)); this.inputEl.addEventListener('click', () => this.updateMenuState(true)); this.inputEl.addEventListener('keydown', this.onInputKeyDown.bind(this)); this.listboxEl.addEventListener('blur', this.onInputBlur.bind(this)); this.options.map((option, index) => { const optionEl = document.createElement('div'); optionEl.setAttribute('role', 'option'); optionEl.id = `${this.idBase}-${index}`; optionEl.className = index === 0 ? 'combo-option option-current' : 'combo-option'; optionEl.setAttribute('aria-selected', 'false'); optionEl.innerText = option; optionEl.addEventListener('click', () => {this.onOptionClick(index);}); optionEl.addEventListener('mousedown', this.onOptionMouseDown.bind(this)); this.listboxEl.appendChild(optionEl); }); }; Multiselect.prototype.onInput = function () { const curValue = this.inputEl.value; const matches = filterOptions(this.options, curValue); // set activeIndex to first matching option // (or leave it alone, if the active option is already in the matching set) const filterCurrentOption = matches.filter(option => option === this.options[this.activeIndex]); if (matches.length > 0 && !filterCurrentOption.length) { this.onOptionChange(this.options.indexOf(matches[0])); } const menuState = this.options.length > 0; if (this.open !== menuState) { this.updateMenuState(menuState, false); } }; Multiselect.prototype.onInputKeyDown = function (event) { const max = this.options.length - 1; const action = getActionFromKey(event, this.open); switch (action) { case MenuActions.Next: case MenuActions.Last: case MenuActions.First: case MenuActions.Previous: event.preventDefault(); return this.onOptionChange(getUpdatedIndex(this.activeIndex, max, action)); case MenuActions.CloseSelect: event.preventDefault(); return this.updateOption(this.activeIndex); case MenuActions.Close: event.preventDefault(); return this.updateMenuState(false); case MenuActions.Open: return this.updateMenuState(true);} }; Multiselect.prototype.onInputBlur = function () { if (this.ignoreBlur) { this.ignoreBlur = false; return; } if (this.open) { this.updateMenuState(false, false); } }; Multiselect.prototype.onOptionChange = function (index) { this.activeIndex = index; this.inputEl.setAttribute('aria-activedescendant', `${this.idBase}-${index}`); // update active style const options = this.el.querySelectorAll('[role=option]'); [...options].forEach(optionEl => { optionEl.classList.remove('option-current'); }); options[index].classList.add('option-current'); if (this.open && isScrollable(this.listboxEl)) { maintainScrollVisibility(options[index], this.listboxEl); } }; Multiselect.prototype.onOptionClick = function (index) { this.onOptionChange(index); this.updateOption(index); this.inputEl.focus(); }; Multiselect.prototype.onOptionMouseDown = function () { this.ignoreBlur = true; }; Multiselect.prototype.removeOption = function (index) { const option = this.options[index]; // update aria-selected const options = this.el.querySelectorAll('[role=option]'); options[index].setAttribute('aria-selected', 'false'); options[index].classList.remove('option-selected'); // remove button const buttonEl = document.getElementById(`${this.idBase}-remove-${index}`); this.selectedEl.removeChild(buttonEl.parentElement); }; Multiselect.prototype.selectOption = function (index) { const selected = this.options[index]; this.activeIndex = index; // update aria-selected const options = this.el.querySelectorAll('[role=option]'); options[index].setAttribute('aria-selected', 'true'); options[index].classList.add('option-selected'); // add remove option button const buttonEl = document.createElement('button'); const listItem = document.createElement('li'); buttonEl.className = 'remove-option'; buttonEl.type = 'button'; buttonEl.id = `${this.idBase}-remove-${index}`; buttonEl.setAttribute('aria-describedby', `${this.idBase}-remove`); buttonEl.addEventListener('click', () => {this.removeOption(index);}); buttonEl.innerHTML = selected + ' '; listItem.appendChild(buttonEl); this.selectedEl.appendChild(listItem); }; Multiselect.prototype.updateOption = function (index) { const option = this.options[index]; const optionEl = this.el.querySelectorAll('[role=option]')[index]; const isSelected = optionEl.getAttribute('aria-selected') === 'true'; if (isSelected) { this.removeOption(index); } else { this.selectOption(index); } this.inputEl.value = ''; }; Multiselect.prototype.updateMenuState = function (open, callFocus = true) { this.open = open; this.inputEl.setAttribute('aria-expanded', `${open}`); open ? this.el.classList.add('open') : this.el.classList.remove('open'); callFocus && this.inputEl.focus(); }; // init multiselect const multiselectEl = document.querySelector('.js-multiselect'); const multiselectComponent = new Multiselect(multiselectEl, options); multiselectComponent.init(); |
That’s It. Now you have successfully created HTML Combobox With JavaScript and CSS, Combobox Types and Patterns. If you have any doubt or question comment down below.
Thanks For Visiting, Keep Visiting.








How would I add multiple comboboxes on the same page?
How do you construct more than one box on the same page?
My question was concerning the editable combobox
hello shaan
i am a beginner and would just like to know if combo box that you coded can use in a grid next the add to button so that a person buying from an e commerce
website can choose the no of products that they want to buy.
thank you
Edmond
This is nice.